1) I added a 256 units-cubed post processing volume to the Kanto map, had it teleport to the player upon spawn, and attach itself to the player. The volume is set to colorize by (1.1, 1.1, 1.1) and have a DOF effect of (min:0.3, maxnear:0.3, maxfar:0.5). This gives the effect of soft lighting, which seems more appropriate for these types of games by removing the hyper-realistic look (which Pokemon never went for). At the same time, it still preserves detail in the textures and materials.
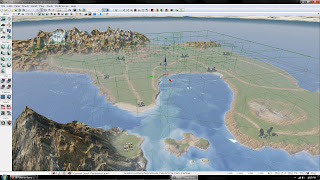
2) Slightly modified the regions in the Kanto map. The harbor (Vermillion, Pallet, and Fuchsia) is now in it's own streaming level. There is basically nothing else on the harbor except for the coastal landscape components, which makes for fast streaming. Having the harbor in its own region makes it so that the harbor is always visible no matter what side you are looking at it from. Looking from Pallet-side, you can see Vermillion and Fuchsia's coasts, all without having to actually stream in the Vermillion and Fuchsia regions.
3) Rock Tunnel is being redesigned/scaled, to better fit in with the Kanto map.
4) Menu level created. It has a set of 8 'scenes', each one inspired by a Pokemon type. The scenes will load randomly each time you enter the menu. This was achieved in Kismet via random int generator, comparators, and toggles attached to 8 camera actors. Taking advantage of some good camera angling and scene placement means all the scenes can be present in the same level, and not obstruct each other. No global post-processing has been added to this map yet, and the assets are all stock UDK. Also, not pictured is a rock static mesh particle system that isn't finished yet. It will be added to the rockslide scene on completion. The entire rockslide scene is still a huge work in progress. Using Adobe Flash to design it, a menu GUI will eventually be displayed over the level.
- Thunderstorm (electric)
- Mountains / rockslide (rock)
- Desert (ground)
- Forest-Fire (fire)
- Waterfall (water)
- Tall Grass (normal)
- Icy Mountains (ice)
- Jungle (grass)
 |
| General map with all scenes |
 |
| Forest fire |
 |
| Icy mountains |
 |
| Thunderstorm |
 |
| Waterfall |
 |
| Rockslide |
 |
| Tall grass |
 |
| Desert |
 |
| Jungle |
 |
| Kanto with soft-lighting effect |
 |
| Kanto without soft-lighting effect |